Creación de Dashboards
Antes de poder Crear un Dashboard tienes que haber realizado anteriormente los siguientes pasos:
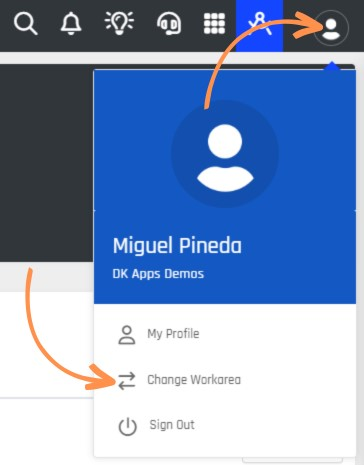
Haz clic en el icono de tu perfil y luego clic en donde dice Crear Área de Trabajo, como se presenta en la siguiente imagen.

Para más información sobre cómo crear un WorkArea en ARPIA Clic aqui WorkArea(Actualizar o crear la página de WorkArea)
Pasos necesarios
1. Crear un repositorio
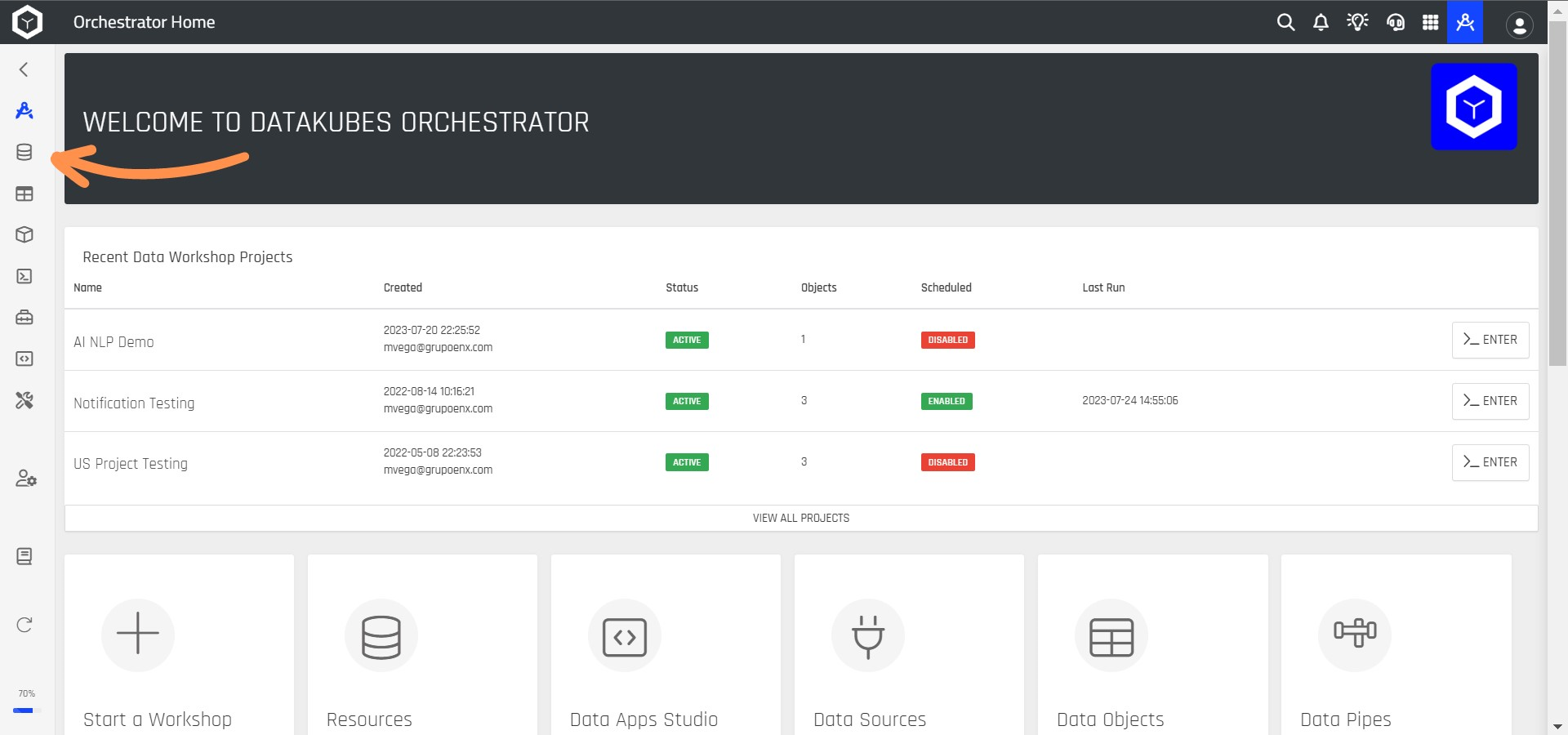
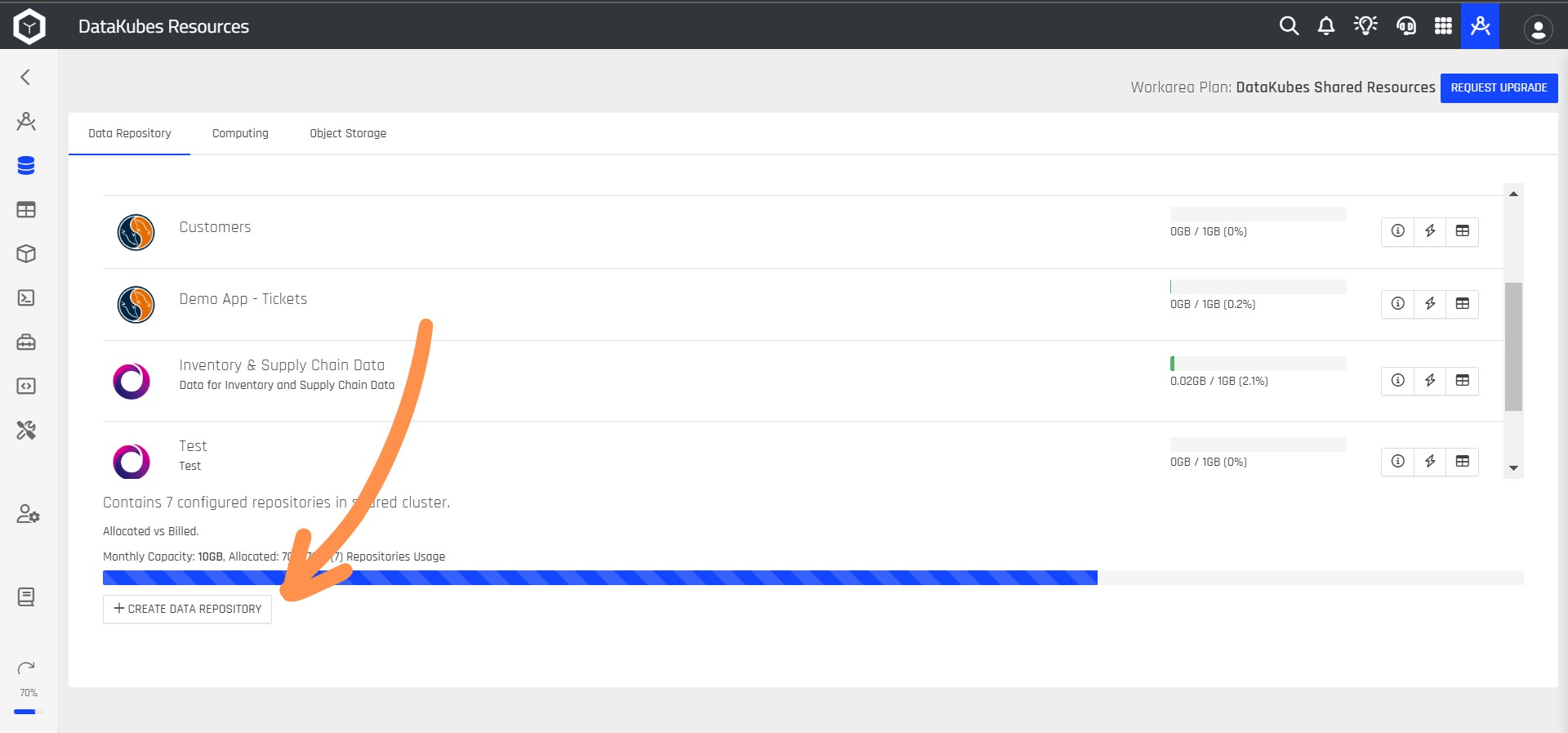
Para crear su repositorio haz clic a la sección de Resources en nuestra barra de herramientas del Orchestrator.

Luego damos al botón de + CREATE DATA REPOSITORY

Para más información sobre que es y cómo crear un repositorio en ARPIA Repositorios
2. Crear una tabla
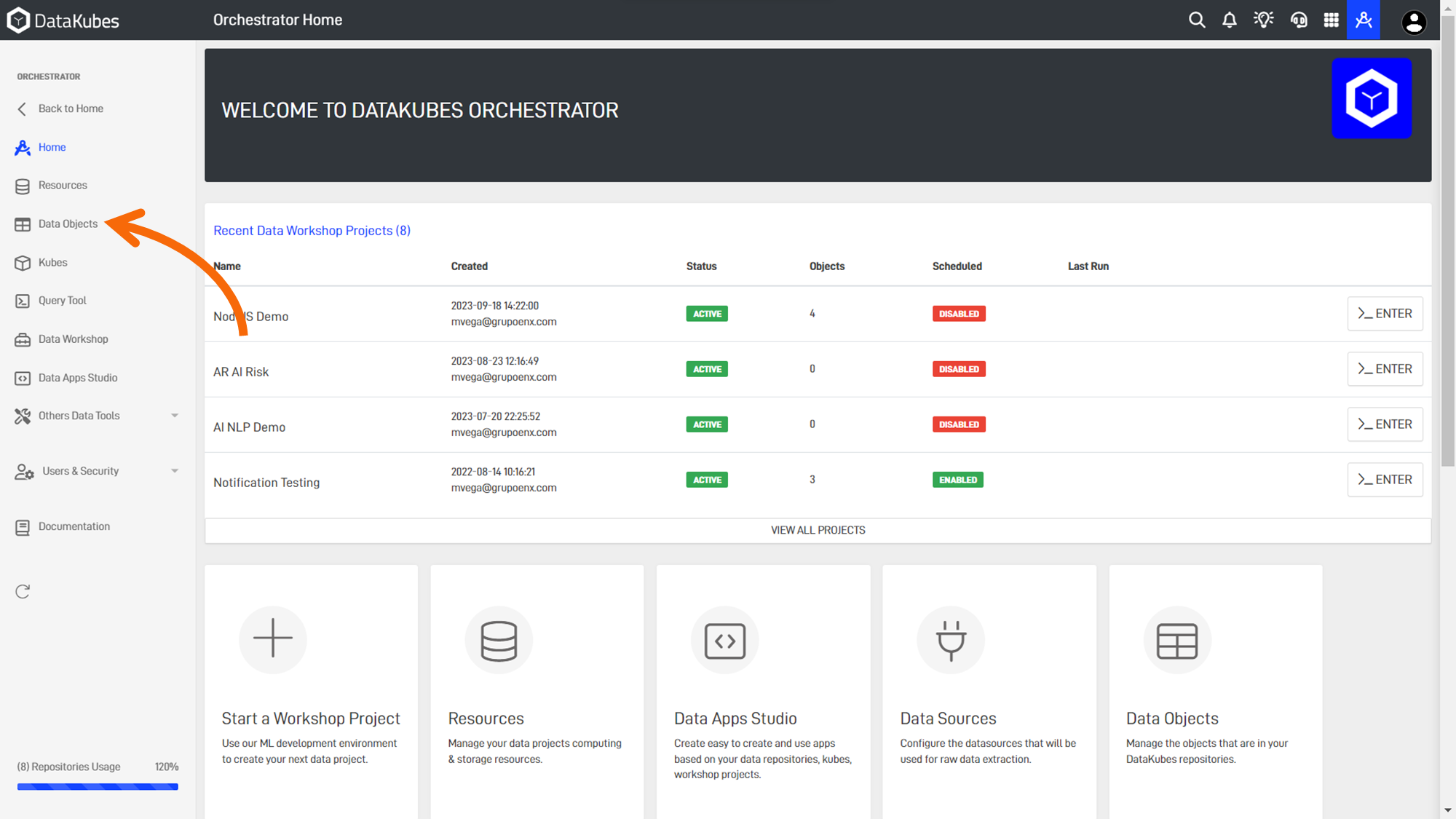
Para crear una tabla haz clic a la sección de Data Objects en nuestra barra de herramientas del Orchestrator.

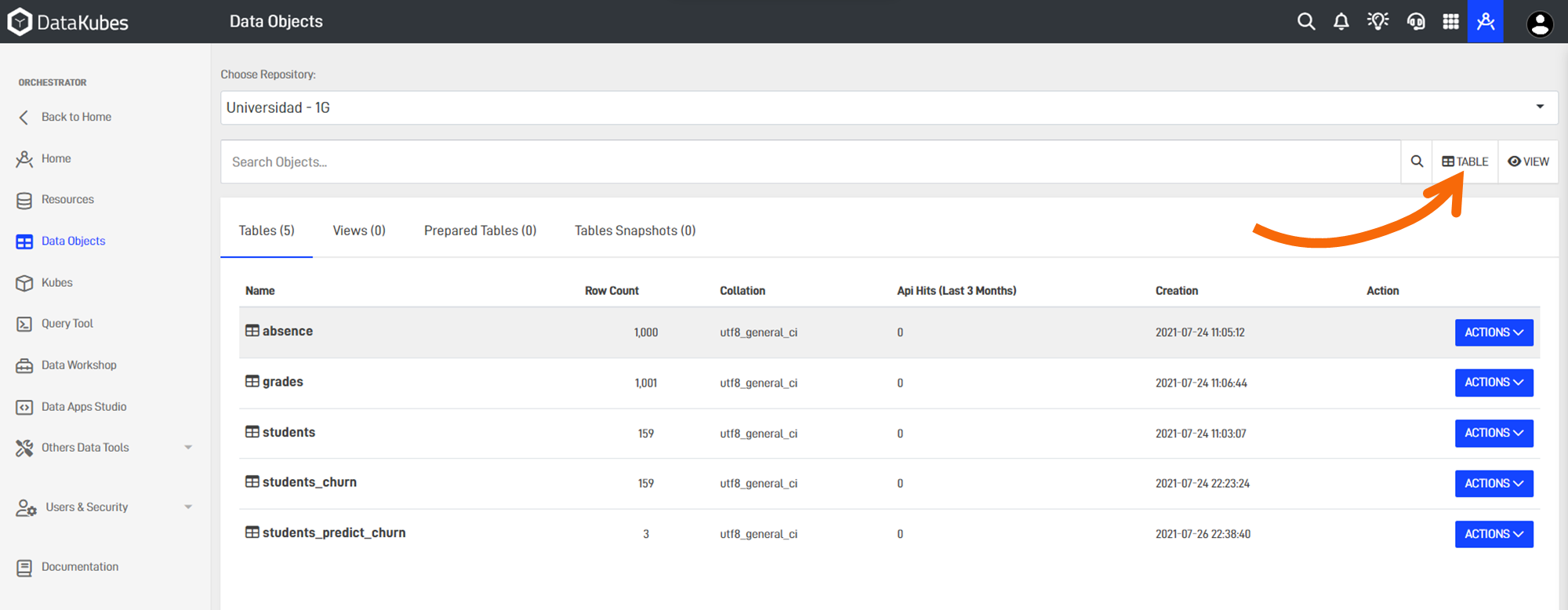
Luego damos al botón de Table como aparece en la siguiente imagen.

Para más información sobre qué es una tabla, una vista, una función, etc. Puede consultar en DataObjects.
3. Crear una Kube
Para crear un Kube sigua los siguientes pasos:
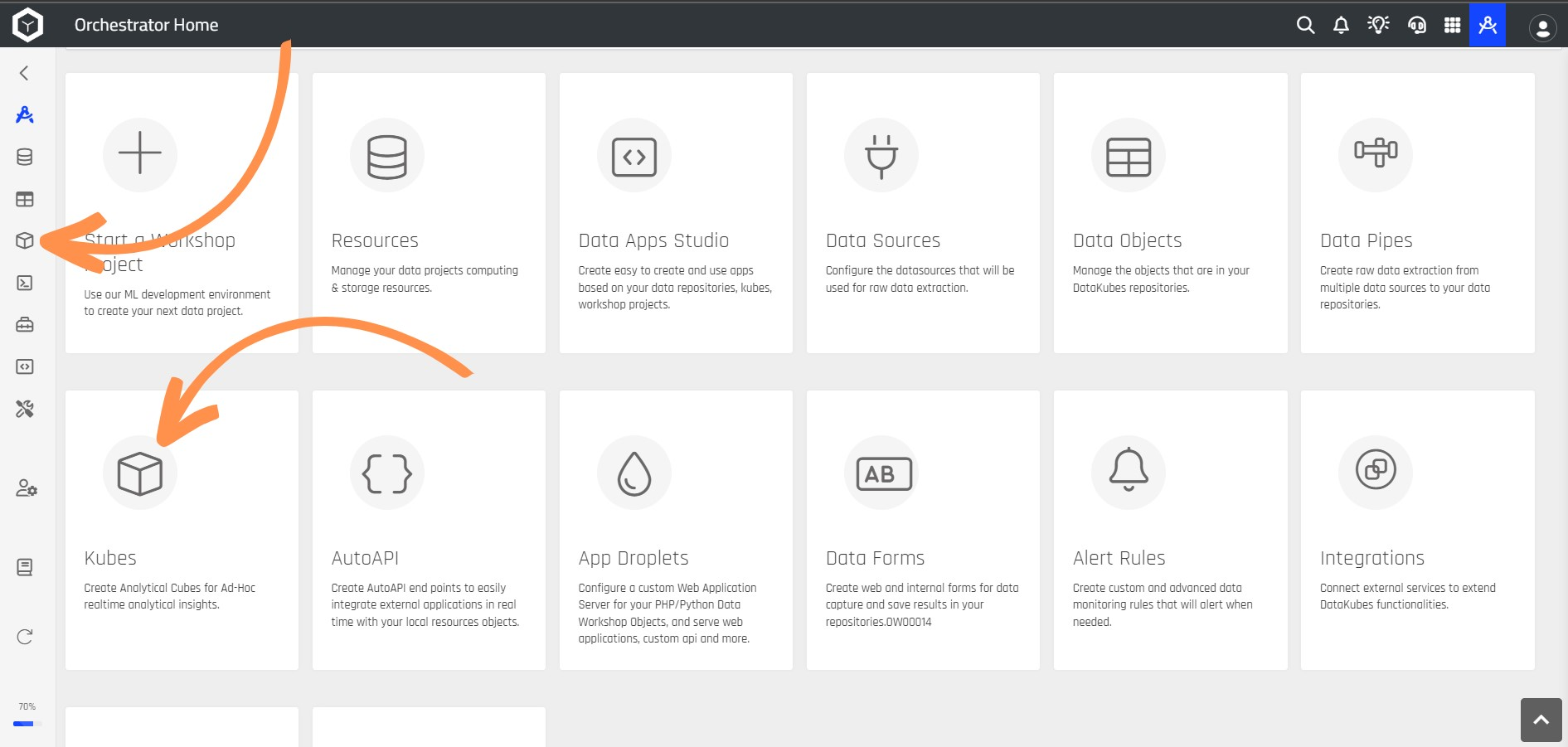
Desde su pagina de Home del Orchestrator seleccione la herramienta de Kube. Puede seleccionar cualquiera de los 2 señalados en la imagen.

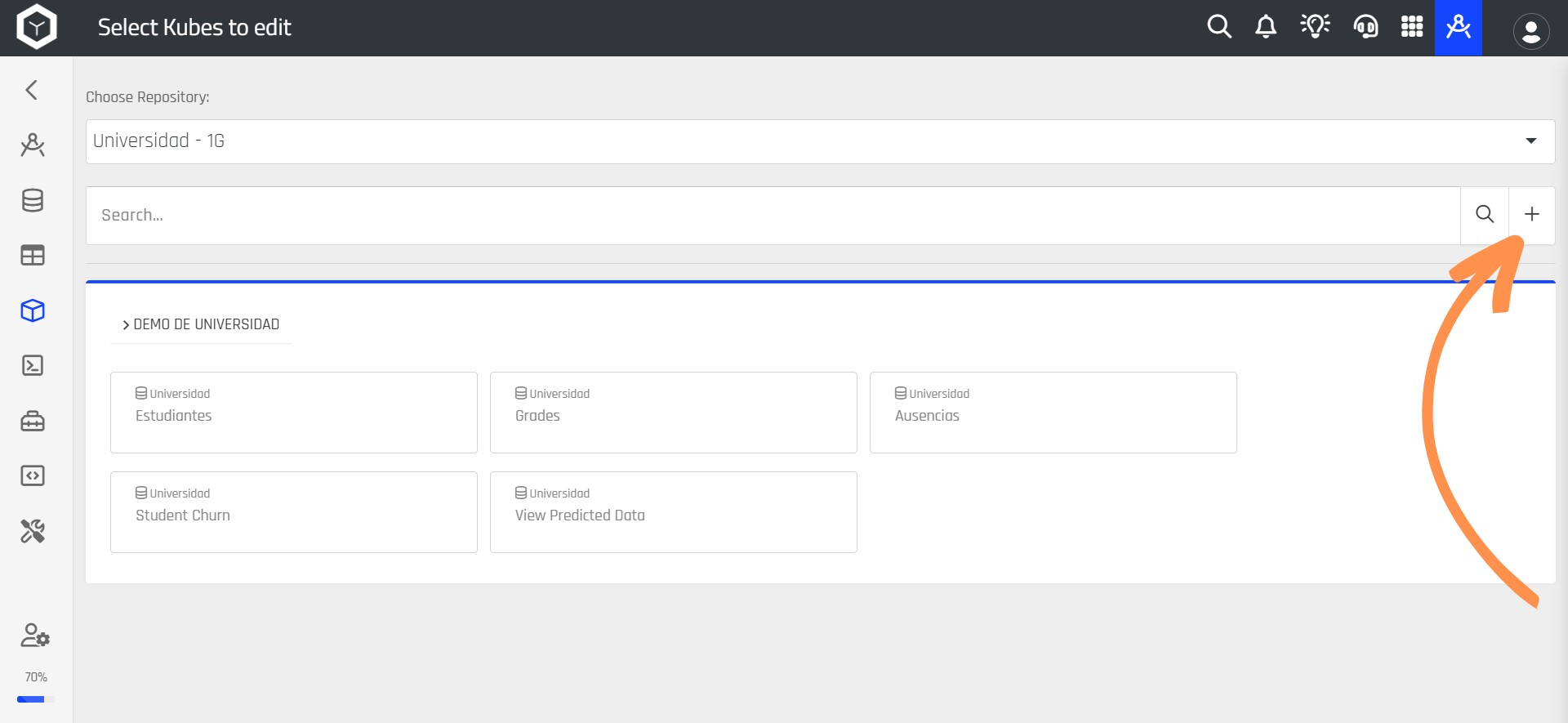
Para crear un nuevo Kube de clic al botón de + señalado en la imagen.

Para más información sobre qué es y cómo crear un Kube en ARPIA Kubes
4. Creación de un DataApp
Los DataApps son aplicaciones desarrolladas en ARPIA con el propósito de crear una interfaz amigable y accesible para que los usuarios finales interactúen fácilmente con los datos en la plataforma. Su objetivo es simplificar la experiencia del usuario al trabajar con los datos.
Dashboards de DataApps
Para poder visualizar su DataApp, el Orchestrator, sus configuraciones, entre otras cosas, debe asegurarse que cuente con los permisos necesarios Permisos/Seguridad
Una vez se tengan los pasos anteriores se puede proceder a crear un DataApp, para ello, debe dirigirse a la parte izquierda de su pantalla para darle clic en Data Apps Studio

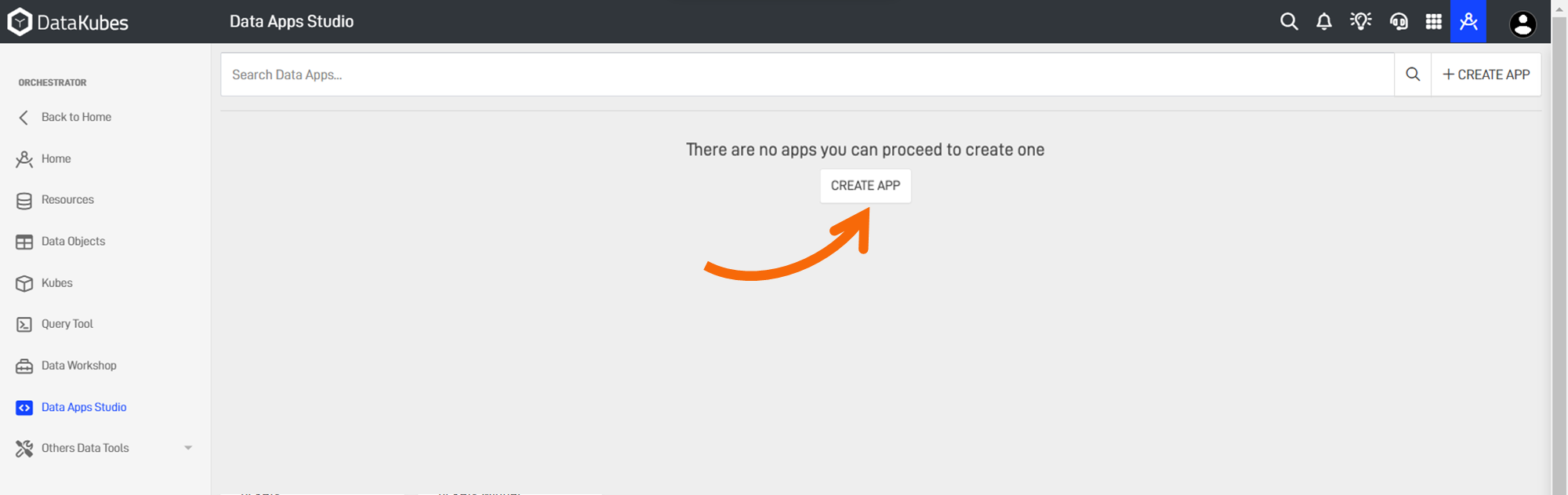
Al darle clic, le saldrá la pantalla principal donde se mostrará todas las aplicaciones que ha realizado en el WorkArea.

Pantalla principal - Data Apps Studio
Seguido, se debe dar clic en CREATE APP (Este botón se encuentra debajo del Perfil y del botón de Orchestrator).
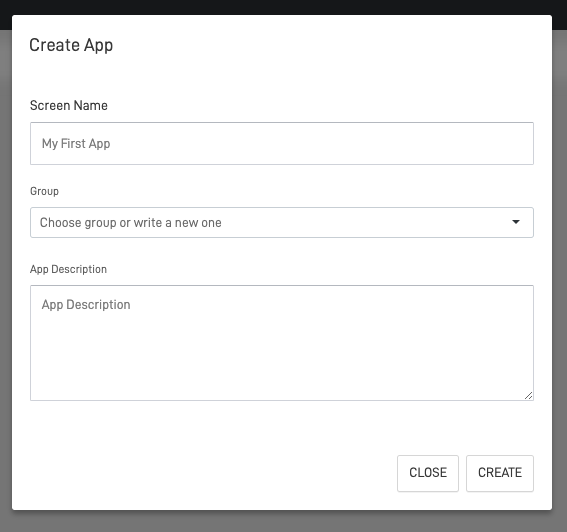
Al darle clic le saldrá un modal sencillo para darle nombre y si desea agregarlo a un grupo (El grupo sirve para clasificar las distintas aplicaciones que tiene y verlo de manera ordenada)

Modal creación de App, Data Apps Studio
Al crear el App, este le abrirá la pantalla de edición de su app, aqui puede ver como añadir pantallas en su App Creación de Pantallas
Para crear un DataApp puede dirigirse a la entrada DataApps bajo la categoría de Analítica
Algunos Dashboards contienen más de un Kube para poder visualizar tableros informativos con datos relevantes. Se pueden configurar para contener filtros llamados vectores (filtros) y pueden ser asignados a los usuarios configurados en su cuenta de ARPIA.
Para saber más acerca de los Dashboards diríjase a la entrada de Dashboards bajo la categoría Datos & Diseño
Roles y perfiles
En algunas ocasiones, se necesitará darle permisos de visualización específicos a un usuario. Para saber más acerca de esto, diríjase a la siguiente entrada Ajustes de Accesos de Usuarios.
Ordenamiento y Filtro

El ordenamiento de elementos de tipo dashboard en la plataforma ARPIA es muy flexible, ya que permite a los usuarios personalizar el diseño de sus dashboards de manera sencilla.
Para ello, pueden utilizar la interfaz de arrastrar y soltar para mover los elementos a la posición deseada. También puede ajustar el tamaño de los elementos de forma manual manteniendo presionado el ícono de doble flecha en la esquina inferior derecha del objeto deseado.
El ordenamiento flexible permite a los usuarios crear dashboards que se ajusten a sus necesidades y preferencias. Por ejemplo, pueden organizar los elementos en columnas, filas o en cualquier otra forma que desee. Además, el ordenamiento flexible puede utilizarse para mejorar la claridad y la comprensión de los datos. Por ejemplo, los usuarios pueden colocar los elementos más importantes en la parte superior del dashboard o aumentar su tamaño para que sean más visibles.
En nuestro dashboard, podemos personalizar la visualización de los datos filtrando según nuestras necesidades. Para ello, se ofrecen dos tipos de filtros para personalizar la visualización de los datos.
Filtrar datos en el Dashboard
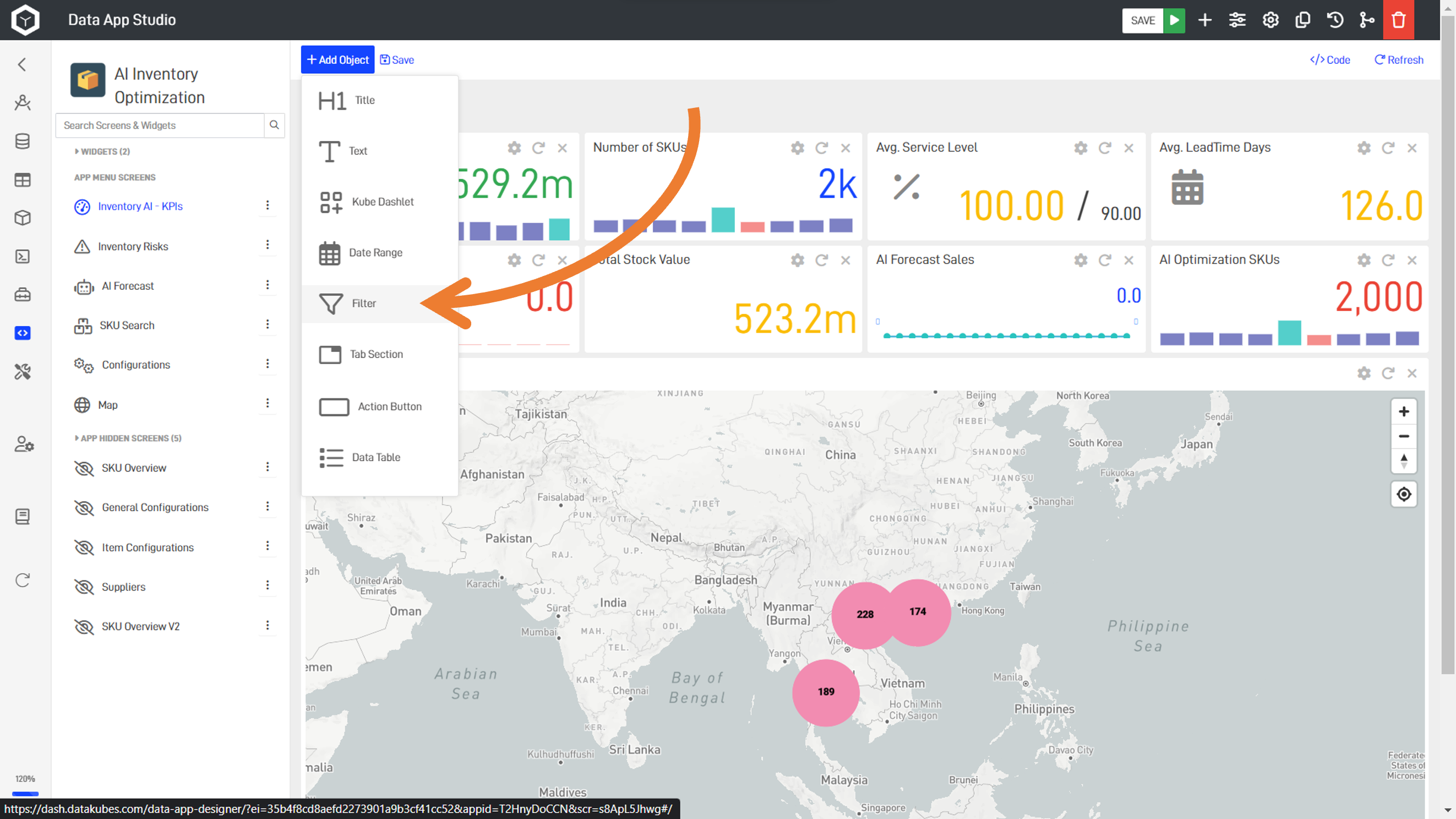
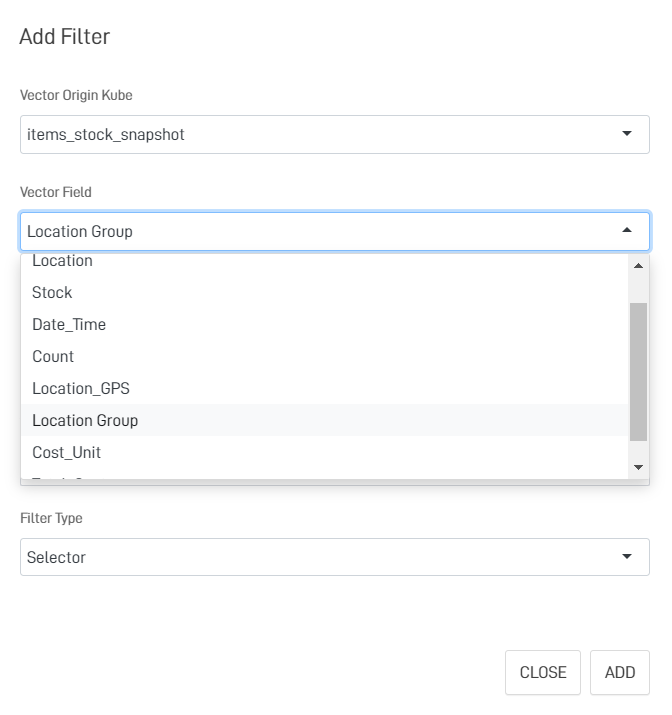
El objeto Filter dentro del menú de + Add Object, es una herramienta que permite filtrar los datos de un dashboard según un campo específico.

Para filtrar los datos, es necesario seleccionar el Kube de origen de los campos y el campo específico que se desea que los dashboard se filtren.

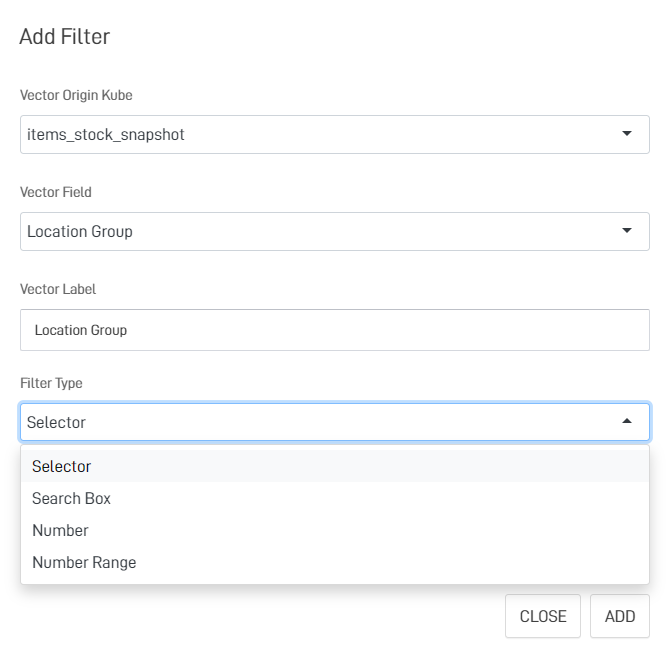
A continuación, puede asignarle un nombre y seleccionar el tipo de filtro que desea.

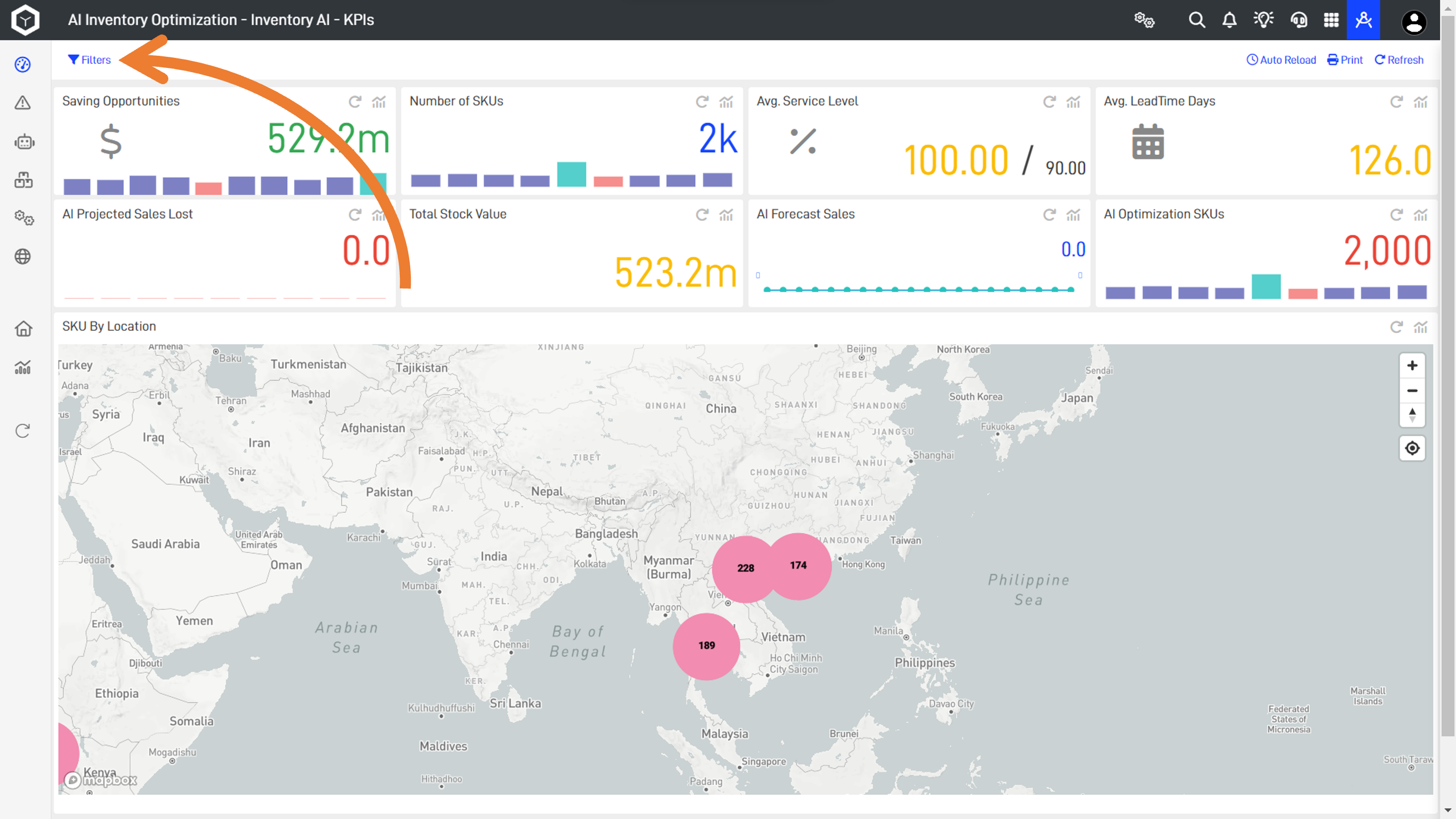
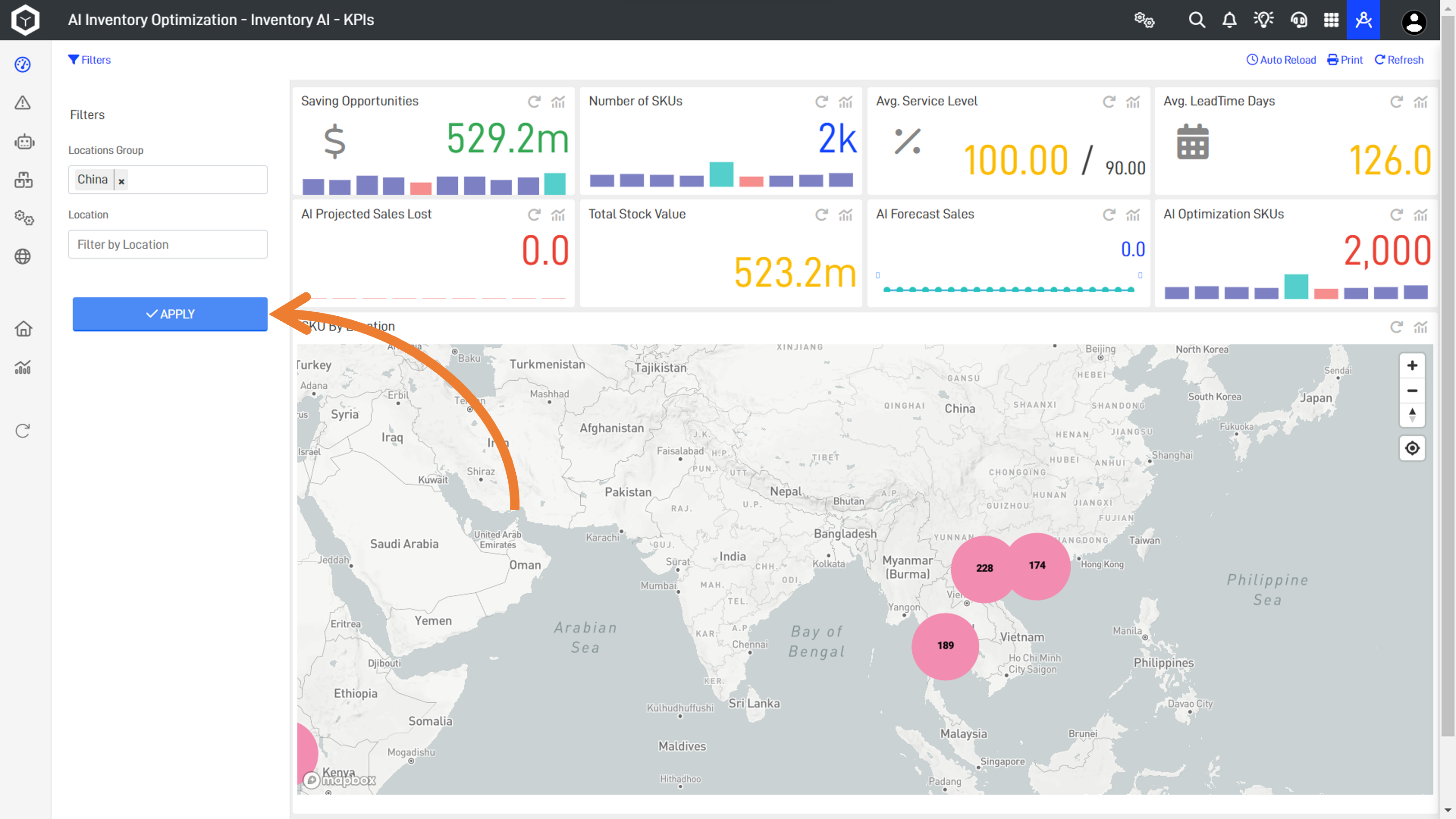
Para aplicar un filtro a un dashboard en previsualización, podemos hacer clic en el botón Filter en la esquina superior izquierda de la pantalla. Este botón mostrará todos los filtros que hemos creado para el dashboard.

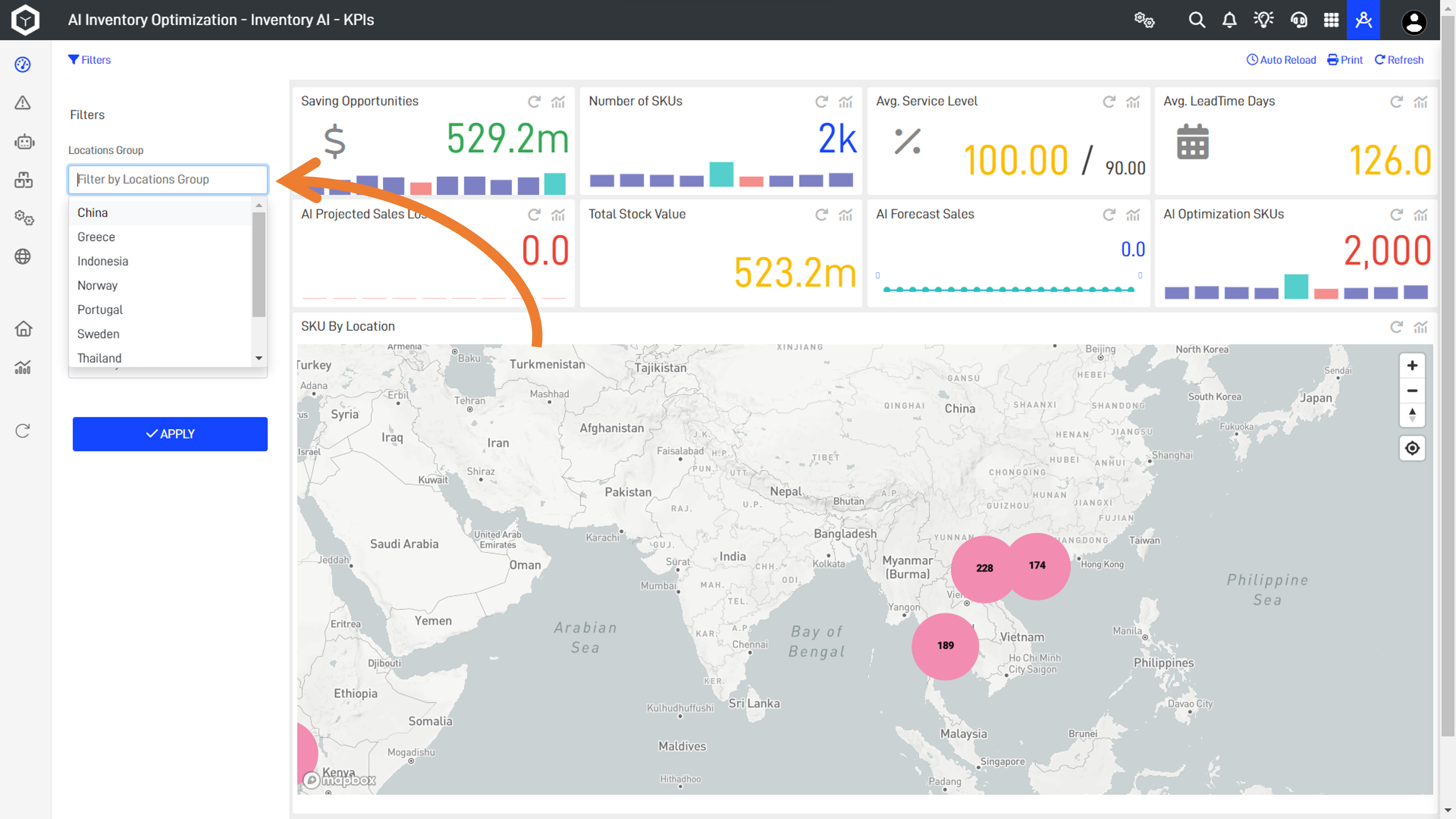
Cuando seleccionamos un filtro, se abre un menú que muestra todas las opciones disponibles para filtrar los datos. Estas opciones pueden variar según el tipo de filtro.
Por ejemplo, un filtro de selección puede mostrar una lista de valores para filtrar los datos. Un filtro numérico puede mostrar una lista de rangos para filtrar los datos. Un filtro rango de fecha puede mostrar una lista de fechas para filtrar los datos.

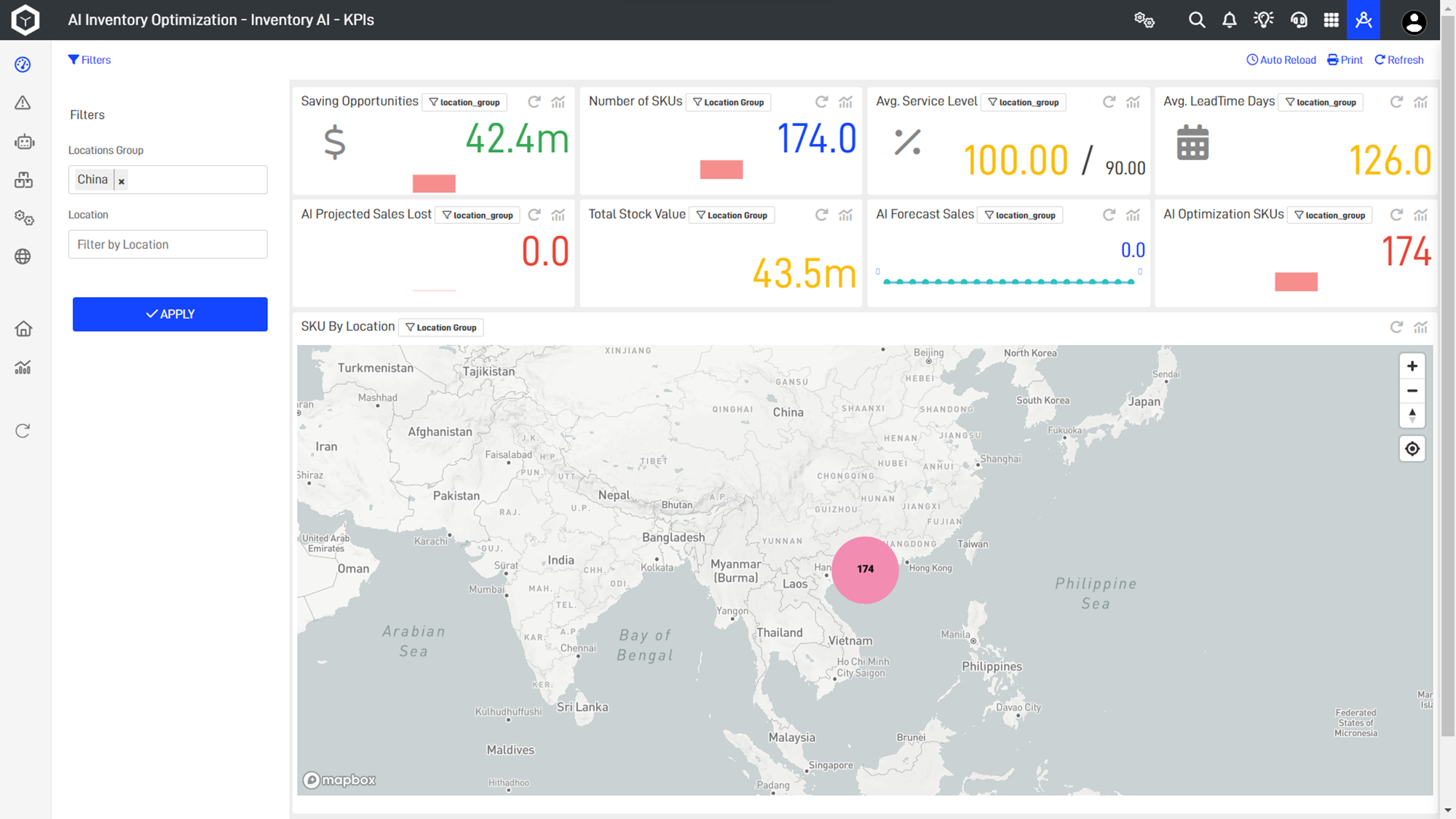
Seleccionamos la opción deseada y lo aplicamos. Para aplicar un filtro, hacemos clic en el botón Apply. Una vez que hacemos clic en este botón, el filtro se aplicará a los datos del dashboard y se refleja en la visualización.

El botón Apply es el botón que se utiliza para aplicar un filtro a un dashboard. Cuando hacemos clic en este botón, se aplican los criterios de filtrado seleccionados al dashboard.

El vídeo Data Apps Studio - Filters explicará más acerca de la aplicación detallada de los filtros en un dashboard.
Filtrar datos en un Kube Dashlet
Para filtrar datos en un dashlet, ve a las configuraciones y utiliza el botón de filtro en la esquina superior izquierda. Al aplicar un filtro a un dashlet, solo afectará los datos de ese dashlet en particular, sin afectar a otros. Este tipo de filtro se utiliza para determinar qué tipo de contenidos se deben visualizar o mostrar por pantalla, o cuáles no deben aparecer.
Para implementar un filtro al dashlet debemos seguir los siguientes pasos:
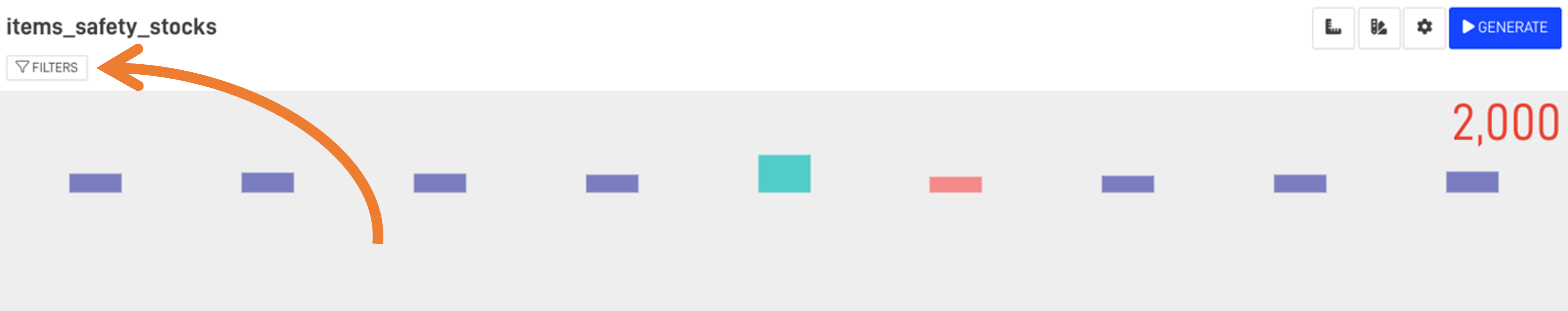
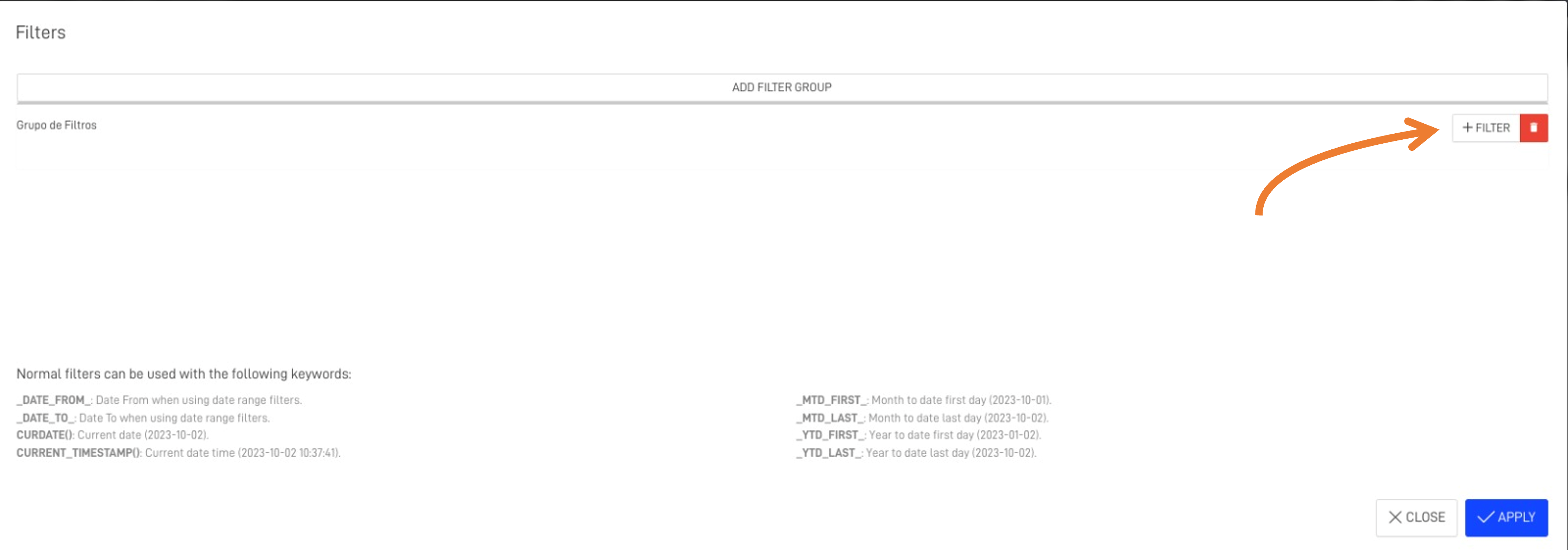
Paso 1: Damos click al botón de FILTERS, el cual nos abrirá la ventana donde podemos configurar nuestros filtros.

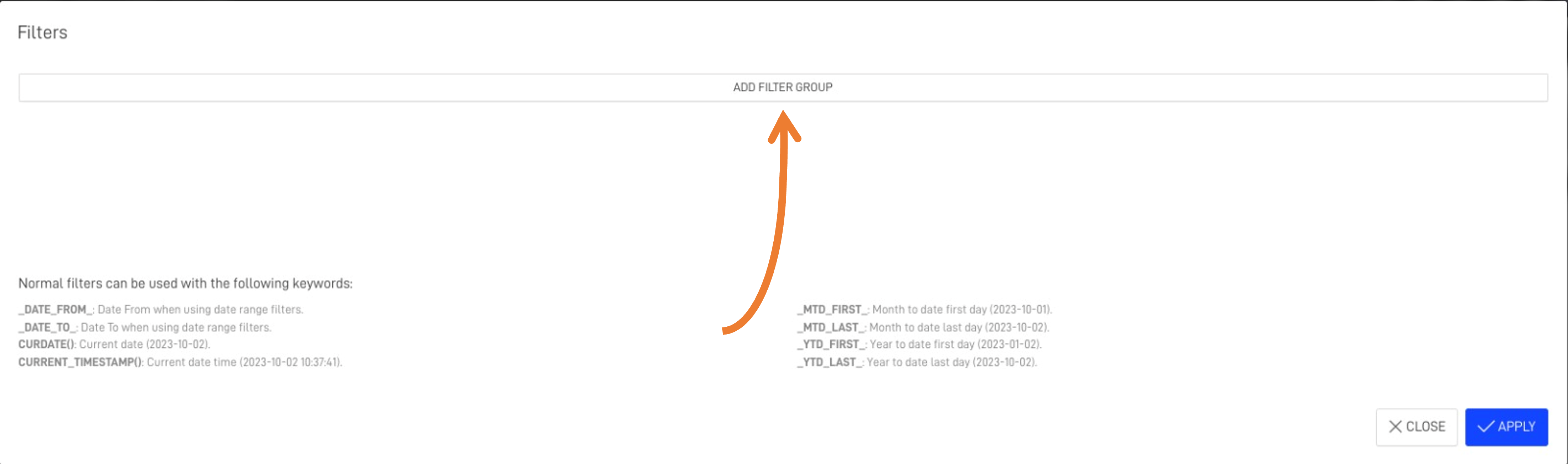
Paso 2: Agregamos un nuevo grupo de filtros, al darle click al botón ADD FILTER GROUP y para agregar un filtro nuevo vamos a la parte derecha del grupo de filtros y le damos click al botón +FILTER


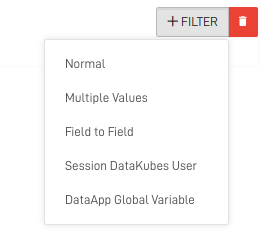
Paso 3: Al seleccionar el botón +FILTER, se nos desplegará una ventana con todos los tipos de filtros que podemos aplicar.

A continuación describimos sus funciones:
Normal
Sirve para realizar filtros comparando un campo del cubo con un solo valor.
Multiple vaules (múltiples valores)
Compara un campo del cubo con uno o más valores que pertenezcan al mismo campo.
Field to Field (Campo a campo)
Permite comparar dos campos de un cubo para realizar el filtro.
Session ARPIA user (Sesión de usuario de ARPIA)
Realiza un filtro comparando el valor de un campo del cubo con el nombre de usuario de la cuenta que permanece activa.
DataApp global variable (Variable global de aplicación de datos)
Realiza un filtro al comparar un campo del cubo con una variable global.
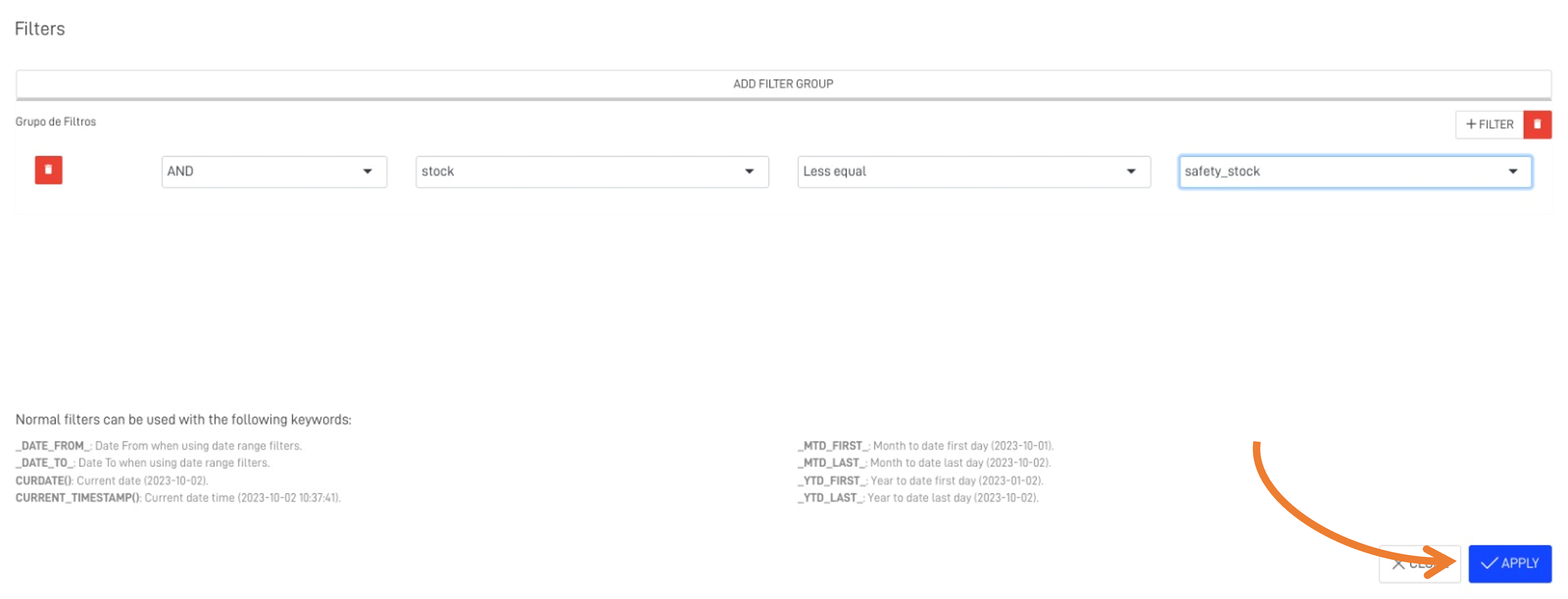
Paso 4: Luego de seleccionar el tipo deseado, se creará el filtro donde deberá colocar los datos que le solicite, en la siguiente ilustración se le muestra un ejemplo de un filtro de Campo a Campo (Field to Field). El filtro nos solicita seleccionar el operador Lógico (AND, OR), luego el primer campo, después solicita que selecciones la condiciones de rango que más se ajusten a su necesidad (Igual a, Mayor que, Menor que, entre otras) y por último el segundo campo a comparar. Una vez creado los Filtros necesarios para obtener el resultado esperado, dirígete a la parte inferior derecha, y dale al botón APPLY para guardar los cambios.

Updated about 2 months ago